記事内容
当サイトの常時SSL対応を経験してみて
当サイトの常時SSL対応を行うにあたり、色々と調査した上で自力で作業しました。こうして自ら経験して得た知識をコラム記事にしようと思いました。
但し、ハウツー情報を扱った内容ではありません。具体的な情報になるほど環境によって様々となりますので、当コラム記事では「常時SSLとはどういうことか?どうして対応を急ぐ必要があるのか?」といった概要的な内容を扱います。
また、Webサイト運営者であれば十分にご存知か既に対応済かで、時勢に遅れた内容かもしれませんが、常時SSL対応を通してWebサイトを取り巻く世の中の流れを扱おうと思います。
常時SSL対応についておさらい
従来のインターネット(狭義では WWW: World Wide Web)の通信においては、HTMLなどのコンテンツをWebブラウザとWebサーバーの間で送受信するための通信プロトコル[1]としてHTTP(Hypertext Transfer Protocol)を用いてきました。
HTTPをよりセキュア(安全な状態)に拡張したのが、HTTPS[2]プロトコルです。HTTPSは、SSL/TLS[3]プロトコルを用いることによって、HTTP通信の内容が暗号化されます。
利用者が目に見えやすい部分としては、Webブラウザで目的のWebサイト(ページ)を表示している際に、HTTP通信であれば「http://」から始まるURLでアクセスしていることになり、HTTPS通信であれば「https://」から始まるURLでアクセスしていることになります。当コラム記事では便宜上の区別として、次のように称することにします。
- 非暗号化通信:「http://」から始まるURLによるアクセス
- 暗号化通信:「https://」から始まるURLによるアクセス
こうした仕組みが背景にあることから、「非暗号化通信」から「暗号化通信」へと対応することに対しては、「SSL化」するや「SSL対応」すると言われます。SSL対応は従来から行われておりましたが、個人情報を含むページ(パスワードやカード番号を入力するフォームなど)を対象とした限定的なものでした。
これに対して常時SSL対応は、Webサイトの全てのページを対象としたセキュリティ手法となります。常時SSL対応を行う目的は、Webサイト全体の通信を暗号化することにより、第三者による通信内容の盗聴や改ざんを防ぎ、更には通信相手(接続するWebサーバー)の「なりすまし」行為を防ぐことにあります。
常時SSL対応によって全ての通信が暗号化されることで、より安全になるとされています。例えば公共のWi-Fi環境では、自宅や会社で行う通信よりも簡単に内容を傍受されてしまいます。そのため、通信の暗号化はより重要になります。
このように重要な常時SSL対応の内容については続いてご説明しますが、この対応を行うことにより、Webサイトは「https://」で始まるURLでアクセスできるようになるのです。

それでは、WebサイトをSSL対応して「暗号化通信」とするには、どのようなことが必要になるのでしょうか。大きくは3点が挙げられます。
- SSL/TLSサーバー証明書の準備(購入または無料も存在)
- SSL/TLSサーバー証明書をWebサーバーにインストール
- Webサイトコンテンツ(ソースコード)の変更
それぞれ具体的には環境によって異なるので、今回のコラム記事では踏み込みません。ただ、少しだけ補足しますと、SSL/TLSサーバー証明書には種類があり、価格や信頼度などの違いがあるので、Webサイトの用途に合わせた選定が必要になります。また、Webサイトコンテンツの変更については、「https」用のパス情報に置き換えるなどが想定されます。
サイト運営者が常時SSL対応に迫られる理由
このように、セキュリティ対策の観点から常時SSL対応の重要性が高まっていることは確かです。とは言え、世の中が「早急な常時SSL対応」の流れにあり、既に「喫緊の課題」のように扱われ、Webサイト運営者が常時SSL対応に踏み切る動機は、セキュリティ対策よりも別の理由が大きいと考えられます。
Googleが「常時SSL」の推奨を公式発表しているように、ブラウザベンダーによる後押しが背景にあります。具体的にはWebブラウザの仕様変更です。
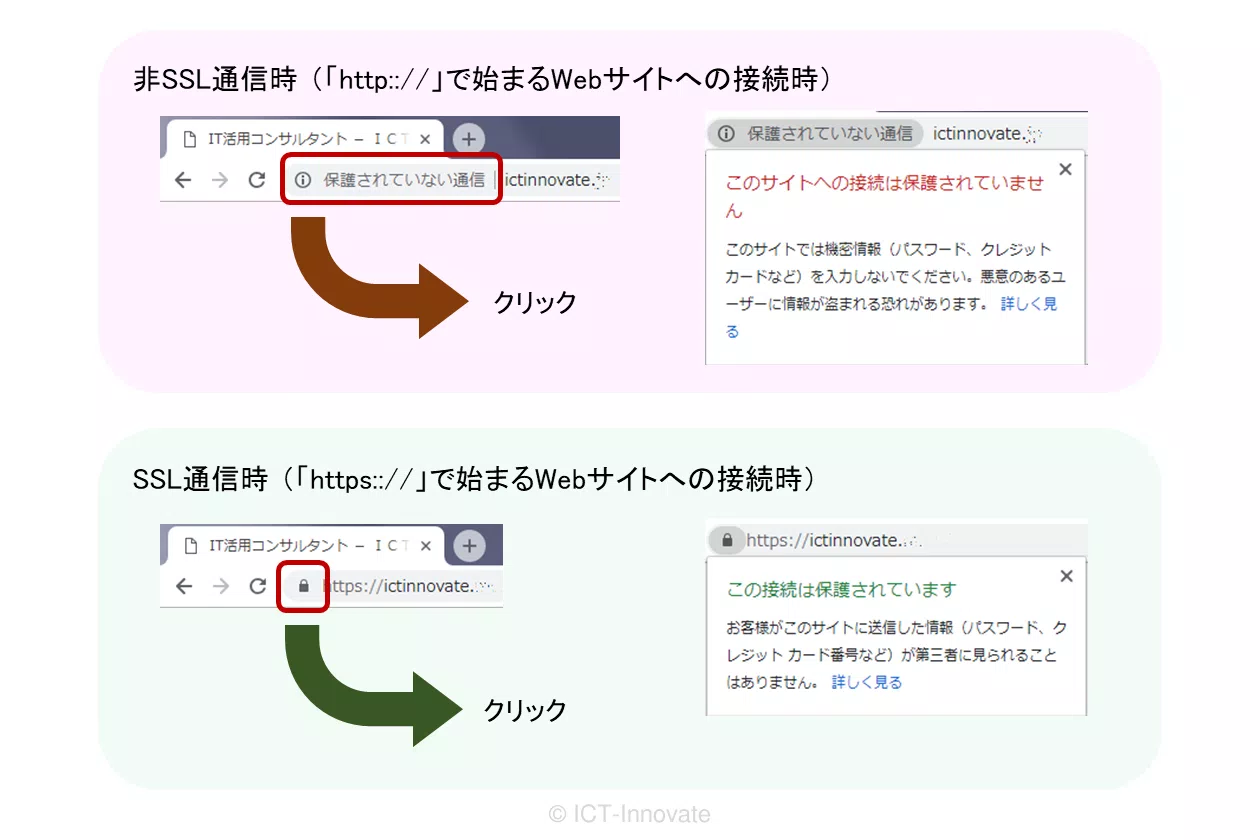
WebブラウザのトップシェアはGoogleの「Chrome」(クローム)になりますが、Chrome 68(2018年7月)から全ての「非暗号化通信」によるページ表示では、「保護されていない通信」と表示されるようになりました(アドレスバー部分に)。実際の表示は下図のようになります(Chrome 69による表示です)。

このように、「暗号化通信」によるページ表示でないと警告対象になります。更にChrome 70(2018年10月)からはアイコン表示が変わって「 保護されていない通信」と警告調で表示されるようになり、利用者に対してより強い印象を与えるようになりました。
Webサイトの利用者(訪問者)側でこのように見られているにもかかわらず、運営側が未対応のままでは「我が社のWebサイトは安全ではありません」と言っているようなものです。商用サイトであれば「死活問題」になります。
Webサイトの運営者は、常時SSL対応を進めて「暗号化通信」を提供することがWebサイトの安全性をアピールすることに繋がり、ひいては新規顧客の獲得や売上向上にも繋がることになるので、早急な対応を目指すことになるのです。
常時SSL対応を推奨する流れはGoogle以外のベンダーも追随しており、MozillaのWebブラウザである「Firefox」では、新機能は「暗号化通信」のみを対象としてサポートする方向性を表明しています。業界団体の動向からも、常時SSLは近いうちに業界標準になると目されています。これらのような時勢を踏まえて、当サイトも常時SSL対応を実施いたしました。
常時SSL対応には欠かせない転送処理
常時SSL対応としてWebサーバーにSSL/TLSサーバー証明書をインストールすることで「暗号化通信」を提供できるようになる、つまり具体的には利用者(閲覧者)がWebサイト(ページ)に「https://」から始まるURLでアクセスできるようになることは前述の通りです。ただ、これだけでは不便な事態に陥りますので補足します。
常時SSL対応によって「「https://」から始まるURLでアクセスできるようになる」と表現しているのには意味があって、対応前の「http://」から始まるURLでもアクセスできる状態は変わらないのです。
Google Chromeでの具体例として、(同じWebサイトに対して)利用者が「https://」から始まるURLでアクセスした場合は問題ない(保護された通信となる)のですが、「http://」から始まるURLでアクセスした場合は「保護されていない通信」となってしまいます。
利用者側に「https://」で始まるURLでアクセスして貰うことを周知するにも限界があります。現実解としては、Webサーバー側で転送処理(301リダイレクト[4])の設定を行うことで解決を図ります。これによって、「http://」から始まるURLによる接続要求時があっても「https://」から始まるURLへ自動的に転送させることができます。利用者側に意識させることなく、Webサイトを「暗号化通信」によって利用して貰える訳です。
常時SSL対応後のフォローについて
常時SSL対応や転送設定が終われば全て完了という訳にも行きません。今まで色々なところに記載したであろう「http://」から始まるURL情報への対応を疎かにはできません。これらは放置せずに「https://」から始まるURL情報に修正するべきでしょう。何故なら、URL情報を見るだけで常時SSL対応済(安全なサイト)だと判りますし、セキュリティ意識が高いことを印象付けられます。
とは言え、修正対象はWeb上のURL情報だけとは限らないでしょう。Webサイトへの導線としてQRコードを利用していたら再作成して差し替えたり、パンフレットや名刺などの印刷物に記載していたら修正して再印刷が必要になる場合もあるでしょう。
意外と広範囲に影響が及ぶ場合もあると思いますが、自動転送が行われるようにしておけば後から対応して行くこともできます。また、過去の印刷物などは既に差し替えができない場合もあるでしょうから、自動転送は一層有効かもしれませんね。
当方もWebブラウザに「保護されていない通信」と表示されないようにする対処を先に済ませておき、「https://」から始まるURL情報の周知は後追いで対応しようとしているところです。
その後の追加情報
常時SSL対応は、当コラム記事を執筆した2018年10月の時点でも「急いで対応するべきもの」とされており、当サイトは遅れて対応したように感じておりましたが、2024年10月の時点では、既に「されていて当たり前」の位置付けとなった感があります。因みにWindows環境において、主要なWebブラウザでの表示状態を確認しました。
Google「Chrome」
- 暗号化通信時:スライダーのようなアイコン表示(以前は南京錠アイコン)
- 非暗号化通信時:警告アイコンと文字表示(保護されていない通信)
Microsoft「Edge」
- 暗号化通信時:南京錠アイコン表示
- 非暗号化通信時:警告アイコンと文字表示(セキュリティ保護なし)
Mozilla「Firefox」
- 暗号化通信時:南京錠アイコン表示
- 非暗号化通信時:南京錠アイコンに対して赤斜線を重ねて表示
このように整理してみましたが、ネット閲覧をしている際、Webブラウザで「非暗号化通信」に対する警告表示を目にする機会は殆どなくなったのではないでしょうか。それだけWebサイト運営者にとって常時SSL対応は当たり前になったということです。
しかしながら、あるケースでは未だに警告表示を目にすることがあります。古くから運営されていると思われるWebサイトにアクセスする際に、たまにお目にかかります。それらは常時SSL対応がされていないとは限りません。と言うのも、同じWebサイトに対して「https://」から始まるURLでもアクセスできるケースが散見されるからです。
これについては、当コラム記事でもご説明しましたが、常時SSL対応をしつつも転送設定(301リダイレクト)はされていないのだと思われます。転送設定がない場合の弊害について具体例で振り返ります。
特に企業サイトであれば、宣伝や告知を目的として外部のWebサイトにURL情報を掲載して貰うことも多いでしょう。これらが古い情報(「http://」から始まるURL)のまま残っていると、そうした古い情報からアクセスされて「非暗号化通信」に対する警告表示となってしまいます。
Webサイト運営者としては常時SSL対応をしたつもりでも、結果的にWebブラウザ上で安全ではないサイトのように表示されてしまっては勿体ないですよね。
転送設定がされていれば、上記の事例でも警告表示は回避されます。情報修正がなかなか行き届かない場合もあるので、転送設定は重要になります。常時SSL対応を行う際は、転送設定も必ず実施することをお勧めします。
この記事のまとめ
- 常時SSL対応を経験して感じた時勢を整理する
- 安全なWebサイトと見なされるためには常時SSL対応は避けられない
- 自動転送を利用すれば利用者に影響を与えずに常時SSL対応を実施できる